こんにちは。
WordPressは難しいとよく言われていますね。
私はブログ初心者でPCの知識も素人、自分では幼稚園児もしくは小学生レベルだと思っています。
そんな私ですので、正直ブログを始めるまでに参考にしたサイトで大体書かれている
『WordPressはある程度の知識がないと難しい』
この文言に怯え震えておりました。
登録をしたのが7月1日ですので約1週間…
難しいやないかーーーーーーーーーーーーーーーい!!!!!!!!
の一言ですw
でも全てが難しいと感じたわけではありません。
今記事ではWordPressを実際に使ってみてどうか、正直に思ったことを書いていきたいと思います。
WordPressを始めるまでの登録
私は登録にあたってサイトを参考にしながら行いました。
スマホからでも登録ができるとのことで
- サーバーの契約
- ドメインの取得
- WordPressのインストール
- テーマのダウンロード
以上をスマホから作業しました。
その時の画面を残しておけば今記事でも紹介できたのですが、開設することに必死だったので何も紹介できません(´;ω;`)

私が見たサイトは登録作業はPCから行う画面の紹介でしたので、少し実際の画面と違ったところもありましたが、比較的簡単にできた印象です。
サーバーやドメインの会社によってもやりやすさは変わるかと思います。
テーマのダウンロード
WordPressはWebサイト全体のテンプレートであるテーマをダウンロードして利用します。
私は無料で評判も良いらしい「Cocoon(コクーン)」と呼ばれるものを選択しました。
WordPressの猛者たちによると無料とは思えないクオリティ!便利!使いやすい!らしいですよ(^▽^)
テーマに関してはかなりの数がありますので色々見てみてはいかがでしょう。
自作もできるそうなのでぜひぃぃぃ
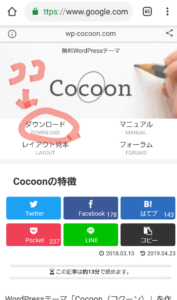
ダウンロードは『コクーン WordPress』などで検索します。
もしくはこちらのリンクからどうぞ。

画面はこちら↓



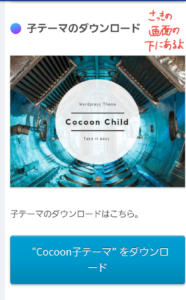
何やら親テーマと子テーマがあるらしく2つダウンロードが必要です。

試しに何も見ずに検索してやったらできてしまいました。
それくらいテーマのダウンロードは簡単です♪
投稿する前の設定
最低限やっておいた方が良いとのことで投稿前に以下の設定を行いました。
- Googleアナリティクス…サイトのアクセス状況がわかるアクセス解析ツール
- Googleサーチコンソール…SEO(検索結果で自サイトを上位にするための対策)対策に欠かせない、検索結果でサイトのパフォーマンスを監視管理できるツール
- プラグインのインストール…WordPressの機能を拡張する便利に使いやすくするためのツール
この項目は全て難しくありません。
プラグインについては後に詳しく書きます。

通常なら比較的簡単だと思いますが私はとあることでつまづきました。
トラブル編に書きました。
プラグイン
WordPressにはプラグインといった便利ツールがあります。
その数は莫大で、その中から自分が使いたいものを選んでインストールします。
初期状態でインストールされているプラグインも数個あります。
インストールはとっても簡単です。インストールは………
何が難しいかというとどのプラグインが自分にとって必要かの見極め、インストールするものによってはした後の使い方とか…
これに関してはネットで調べるしかないですね。
私もおすすめを見てインストールしまくりました!
といきたいところですが、なんとやりすぎると動作が重くなるらしいのです(´Д`)ナンダッテ
私は小心者なのと一気にやっても使いこなせる自信がないので少しづつしか入れておりません。
テーマによっては標準装備されているものもあって、プラグインのインストールが必要ないものもあるらしいです。
例えば吹き出しなんかはコクーンには標準装備されてます。

インストールして有効化して放っておけばいいものに関しては良いですが、使いこなす系はまだ全くできている感がありません。
使いこなせばヒャッハーできそうです。
ブログ投稿
さあ!ついにブログ書きますというところまできました!
何か抜けていても正直わかっていません(汗
ですが実際2記事あげて3記事目を書いています!!
声を大にして言いたい!!
思ったように書けなーーーーーーーーーーーーい!!!!!!
まず改行がうまくいきませんでした。
改行が思ったようにできないって(´;ω;`)ウッ…
前回の記事に至っては色付けしたり、表を入れてみたり、吹き出し作ってみたり…
しましたが!!!!
今まで他の人のブログで見たようなあれやこれが、思ったように全くできません!!!!
前記事の表も列を増やしたっかたのですが、調べてもわからず無理矢理そのまま突破しました。
本当はあそこをこういう風に表現したい!なんて思いはたくさんありました。
その度調べて、それですぐに解決すれば良いのですが自分の知りたいことが一発で解決できるわけもなく…
ちなみに前回の記事はしっかりと時間を計っていませんが、約3時間はかかっていると思います。
あれくらいの記事はできる人ならもっと早く書けるんでしょうね。
これはわからないことを調べて、慣れて覚えて使いこなすまでに時間がかかりそうです。

ある程度難しいのは予想していましたが、予想以上でした。
トラブル編
続きまして私が陥ったトラブル(といえるほどのものではないかもしれませんが)を書いていきたいと思います。
Googleのアカウントが出ない
今回ブログを始めるにあたって、ブログ用アカウントをGoogleで作ろうを思い、新規にアカウント作成しました。
サーバー契約なんかは全て新規作成したアカウントで対応しました。
そしてGoogleアナリティクスの設定時に問題は起こりました。
Googleのアカウントって無限に作れるものと思っていました。
今回の件で調べてみたら、何個までかはわかりかねましたが制限があるそうですね。
私は自分用でいくつかアカウントを作っていたのですが、それまでは問題なく使えていました。
なので今回も深く考えず、アナリティクスはGoogleのサービスだからGoogleのアカウントがいるのね!
もうアカウントあるあるオッケー楽勝♪的な感じでいったところ、ブログ用アカウントがアカウント選択画面で出てきません…
え、何で…と試行錯誤するも出てこず、調べるも解決策が見つけられず、ここで初めてPCを出してきました。
PCはまだ1つのGoogleアカウントからしかログインしておらず、今回作成したアカウントでログインしてみたらできました!
恐らくですが、調べているときにちらりとWebでのアカウント表示は10個まで、というようなのを見たのでそれなのかなぁと…
なぜか今回違うアカウントのログアウトもできなかったのでまだ試せていないのですが、PCでまた検証してみたいと思います。
WordPressログインできない
上記のことでPCを引っ張りだしてきたので、ついでにPCでWordpressがどんな感じに見れるのか見てみようと思いました。
これも何も考えず、「WordPress ログイン」で検索。
それっぽいサイトをクリックしIDパスワードを入れるもエラー。
ゆっくり入れてみてもエラー。
え?(^q^)
と思ったら「WordPress.com」のログイン画面でした。
合ってるじゃん!と思いの方!私が利用しているのは「WordPress.org」なのです!
ややこしや~ややこしや~
そういえば!と思い出した私グッジョブ!
さあ「WordPress.org ログイン」で検索~
…出てきません…いや、探し出せないだけ…?なんでだーー
Gmailにきていたメールからログインしました。
これも後からわかったことですが、ログインのURLって自分のドメインのURLが紐づいているのですね。
WordPressのスマホアプリからはどうなるんでしょう。また試してみたいと思います。
記事作成時に吹き出しやら太字にしたりできない
2記事目にて1記事目とは違いボックスという囲みを使いたいなと思いました。
にしても太字にしたり等どうするんだろうと…吹き出しもコクーンには標準装備されていると聞いたけどありません…
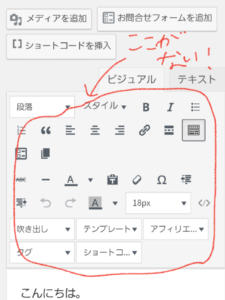
この赤で囲っているところが最初表示されていなかったのです。

ここで文字の装飾や付箋が貼り付けられたりします。
エディタと呼ばれるところらしいのですが、前情報なしでCocoon設定のエディタ項目を見るもわからず…
「Gutenbergエディターを有効にする」はチェックになっているし…ともう一度調べて解決しました!
Gutenbergエディターを有効にするのチェックを外したらいいそうです。
外したら出てきました!
Gutenbergはグーテンベルグと読み、ビジュアルエディターらしいです。
何それ?

何でもススーッといかず記事作成中はワナワナしてしまうこともよくあります…というよりほぼ…?
CSSという強敵
この下の「DOWNLOAD」という、装飾がボックスと呼ばれるものを利用しています。
これのDOWNLOADという文字がCHECK、等何種類かあるのですが、そこを変えて使いたくなりました。
調べていくとCSSというもの?を利用するらしいのです。
CSSはHTMLの表示形式を記述するものだそうです。

また今度調べてやってみようと思います。できるようになりたい!













コメント